Adding WeGetFinancing’s price estimator to your cart, product or collection pages is very easy and can be done directly from the Shopify theme editor.
There are two types of applications which can be used within the same website:
- App Block: This application can be integrated into either a product template or the cart template. It offers customizable configurations for each template, providing versatility in its usage.
- App Embed: This application is specifically designed for showcasing the PPE widget within product collections. Once activated and configured with a designated price selector, the PPE widget will be displayed across the website wherever this price selector is present using the a single configuration.
Importantly, if the 'App Block' widget is added to a template where the 'App Embed' is already active, the 'App Block' widget will automatically override the widget displayed by the 'App Embed.' This feature ensures a seamless and coherent user experience.
¶ 1. Opening the theme editor in Shopify
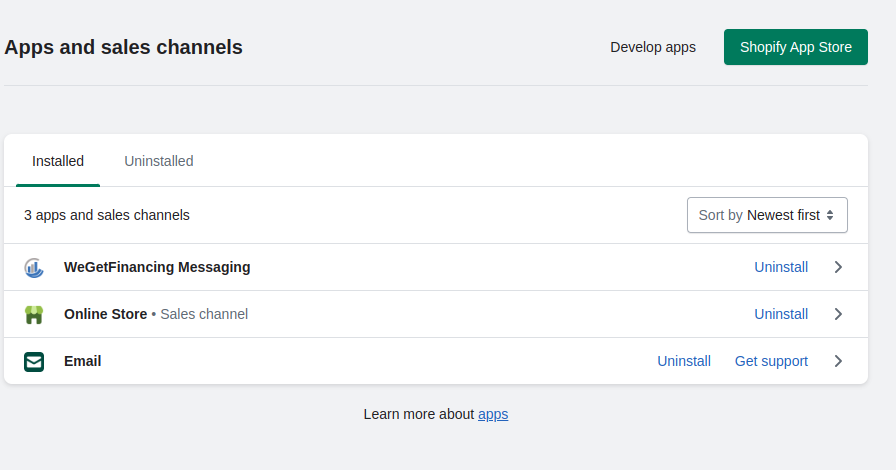
- If your store uses a theme that supports Online Store 2.0 app blocks, After installing the WeGetFinancing Messaging app, click on the “Open the theme editor” button to be redirected to the installed “Apps and sales channels” tab of your store settings.

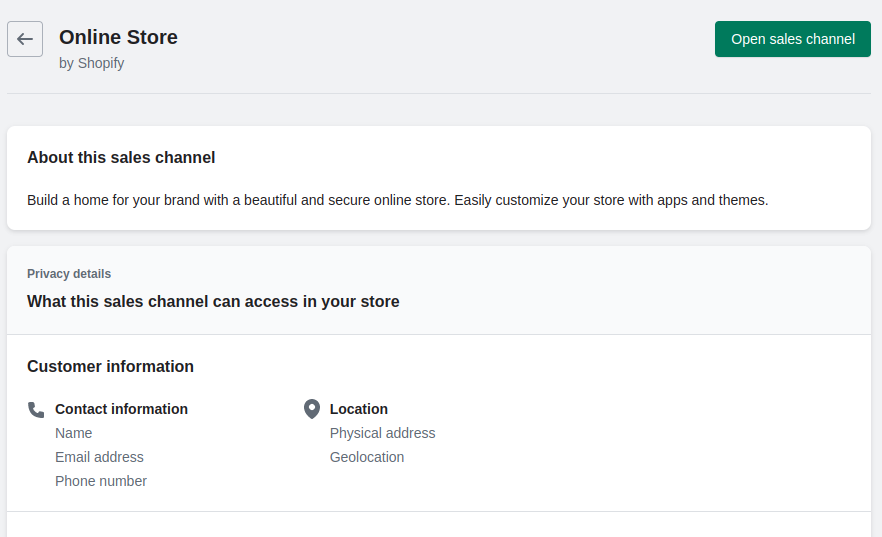
- Click on the “Online Store” app and on the “Open sales channel” at the top right corner.

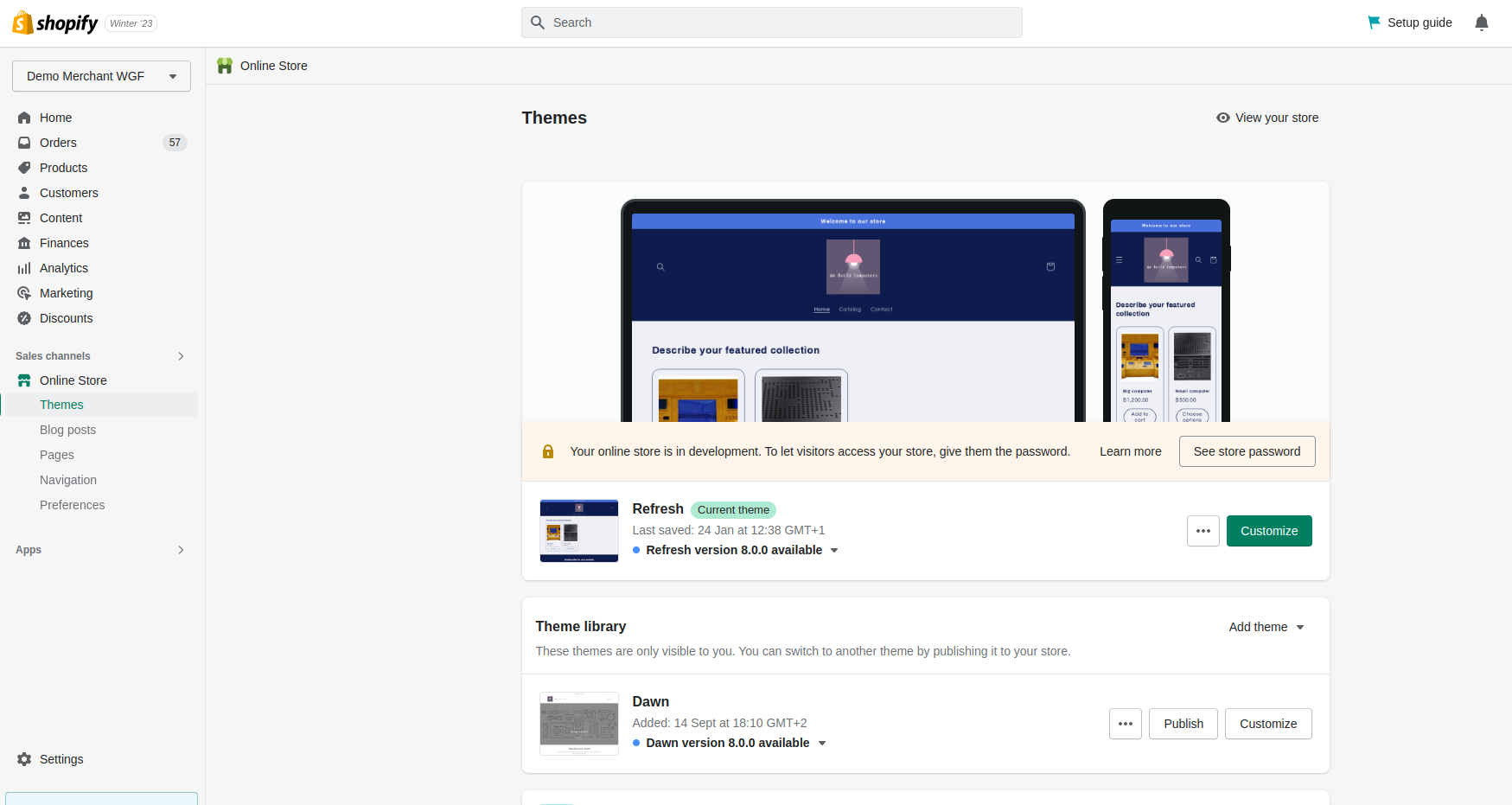
- You will be redirected to the Online Store > Themes page. To access the editor, click on the “Customize” green button.

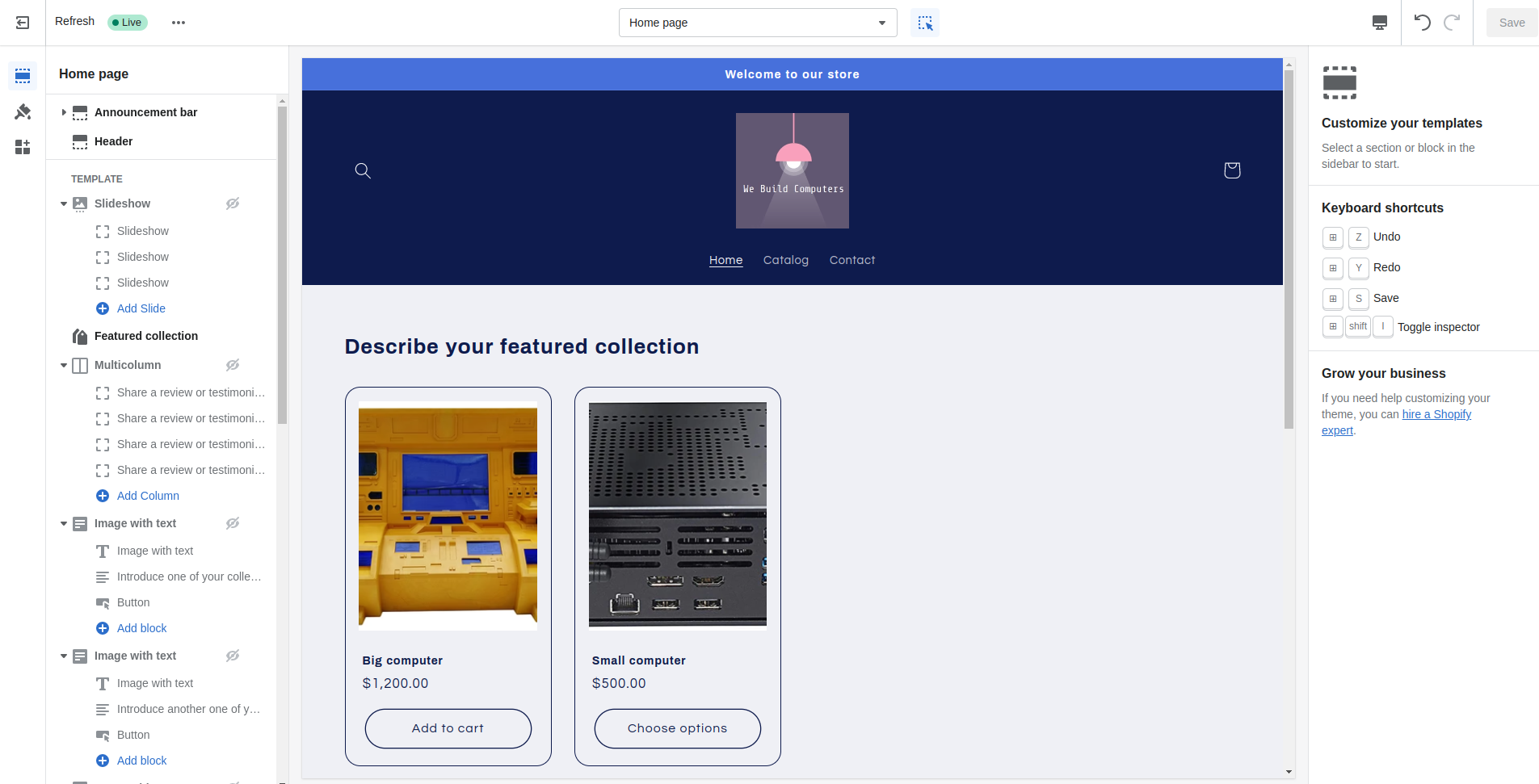
- The Shopify theme editor will open with your website home page.

¶ 2. Adding to the product or cart page
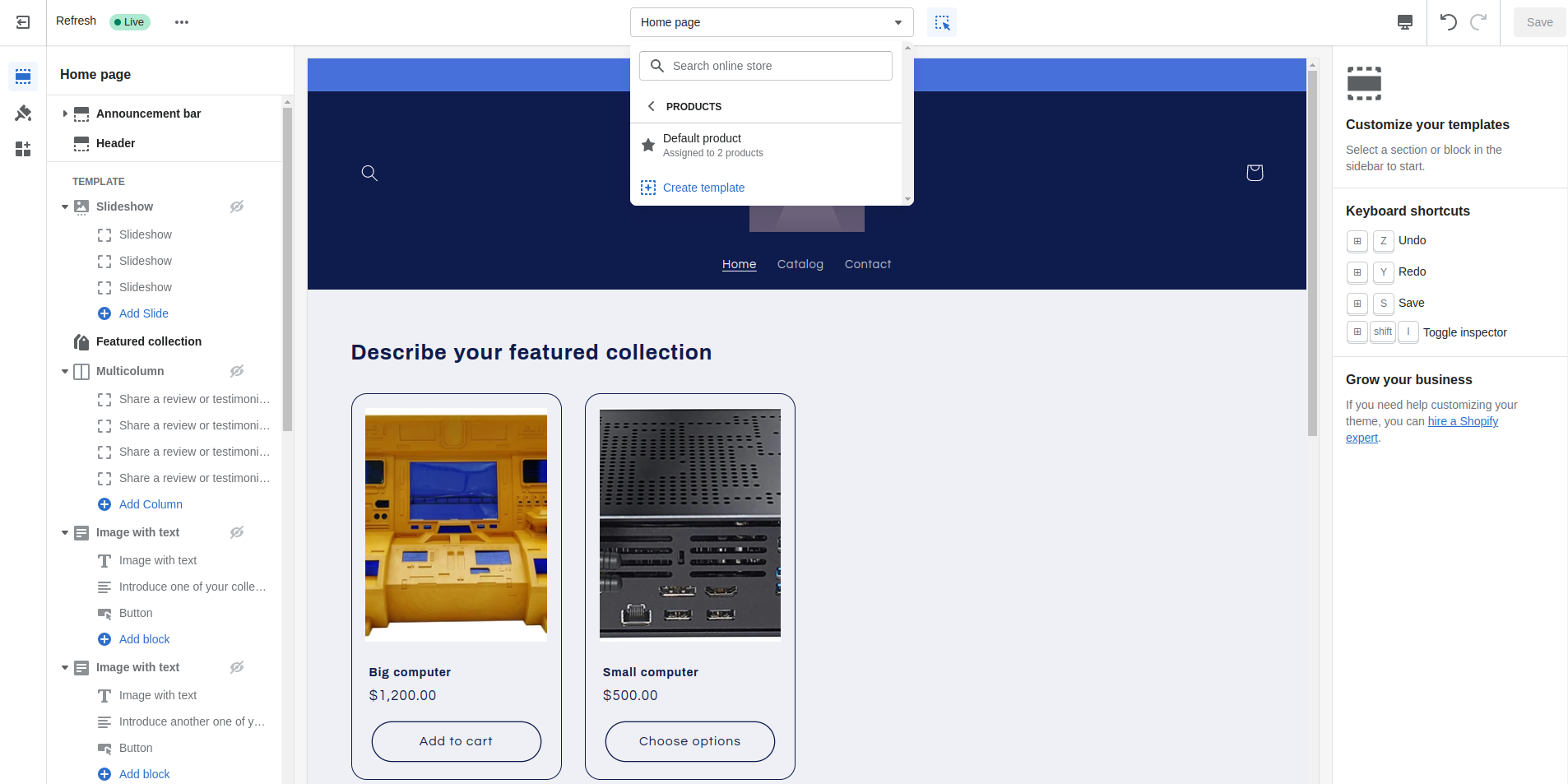
- From the selection box at the top of the page, choose the product or cart page. We’re using the default product page in our example but the widget can be added the same way to the cart page.

- Once on the product page, notice in the left column the “Product information” section.
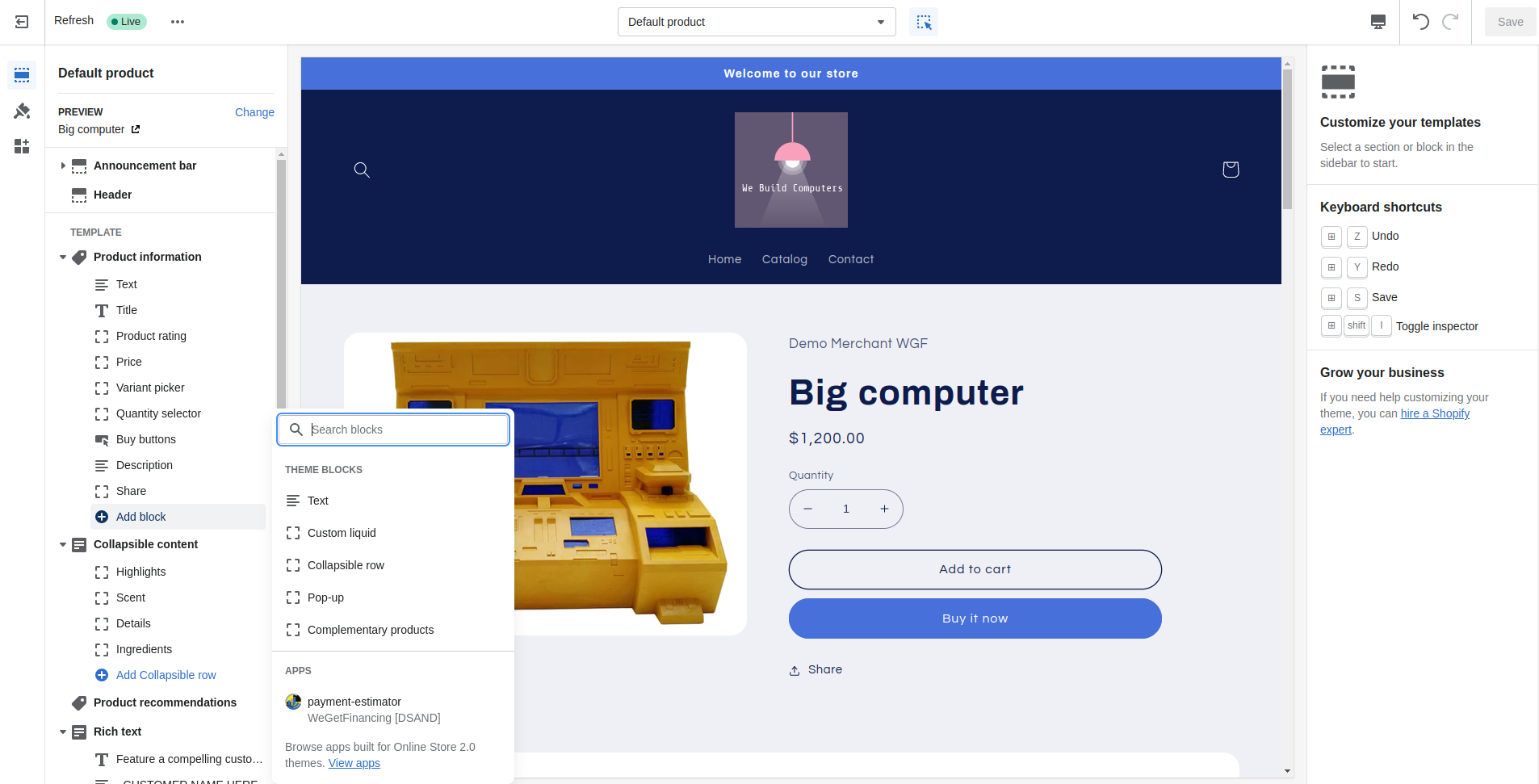
- Click on the “Add block" button at the bottom of that section. In the pop up window, you’ll see, under the “APPS” section, the WeGetFinancing payment estimator.
- Click on the payment estimator to add it to the page.

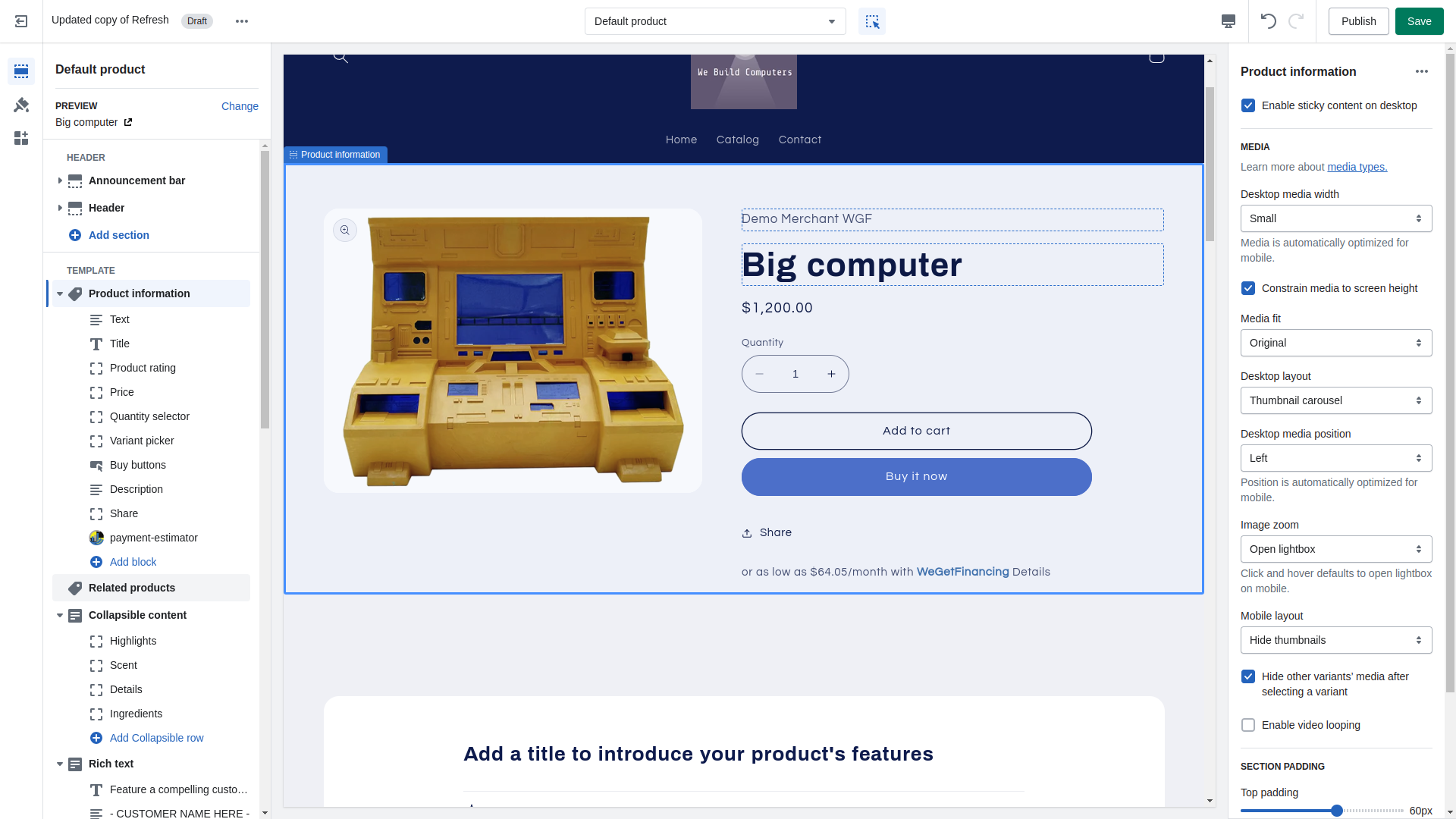
- The widget will be added at the bottom of the section. In our case after the “Share” block.

- It is recommended to move the widget just under the “Price” block by dragging it the way it is shown in the following animation.
 |
 |
¶ 3. Adding to the home page or a collection
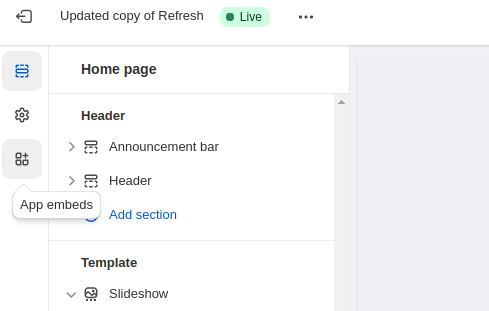
- Click on the “App embeds" button on the left column.

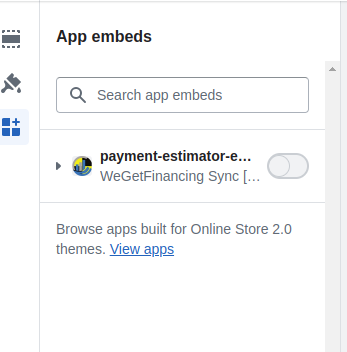
- It will open the App embeds pane where you will see the payment estimator app.

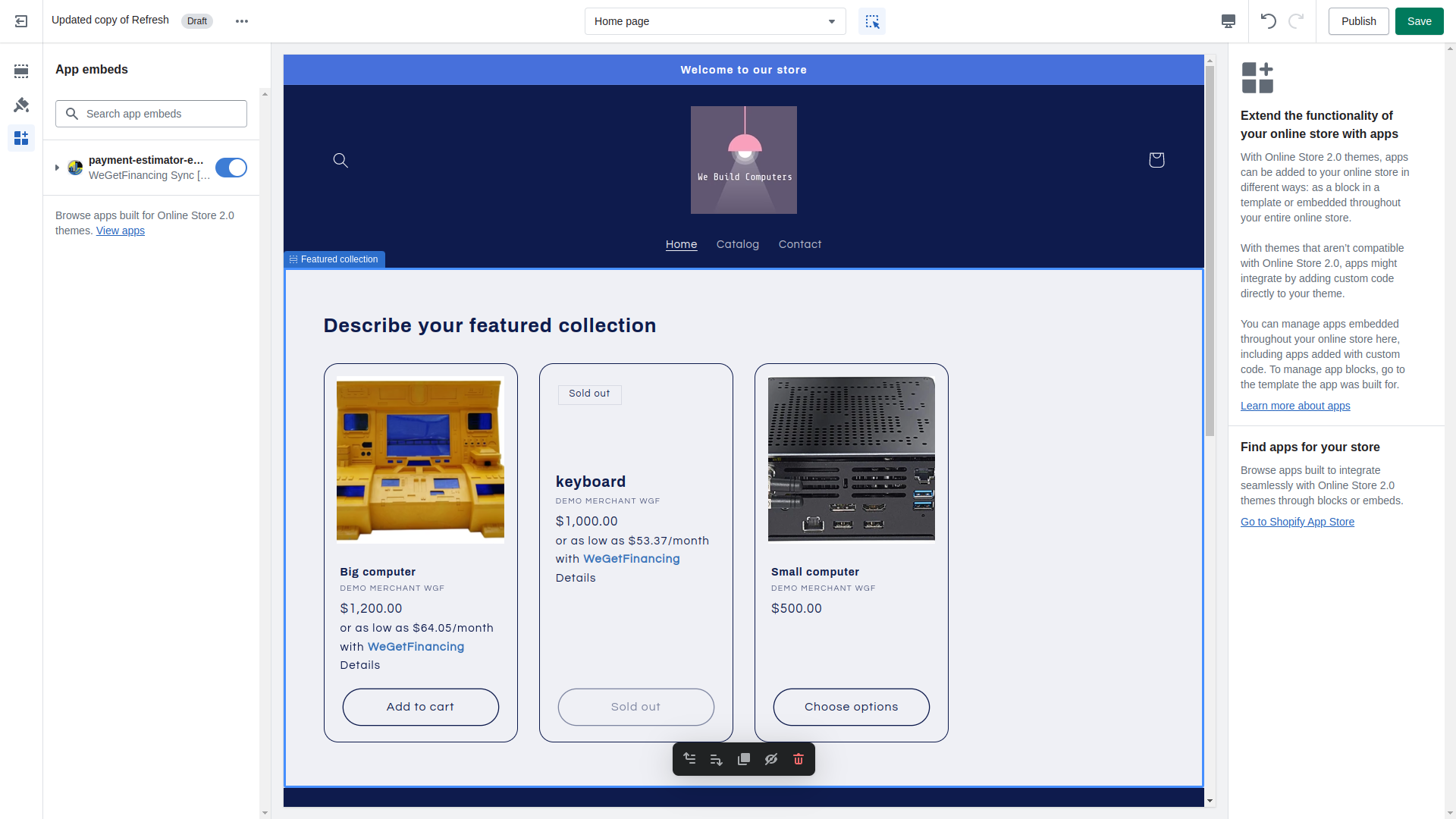
- Activate the app by clicking on the switch button and it will appear in the page under each product’s price.

- Open the configuration pane by clicking on the payment-estimator in the left pane.

¶ 4. Configuring the widget
The configuration panels for the Product and Cart pages, as well as the Product Collections (embedded app), operate independently. Modifying the settings of the Product and Cart page’s PPE will not impact the configuration of the PPE on the products collection. Similarly, adjusting the PPE settings within a products collection will not influence the settings of the PPE on a product page.
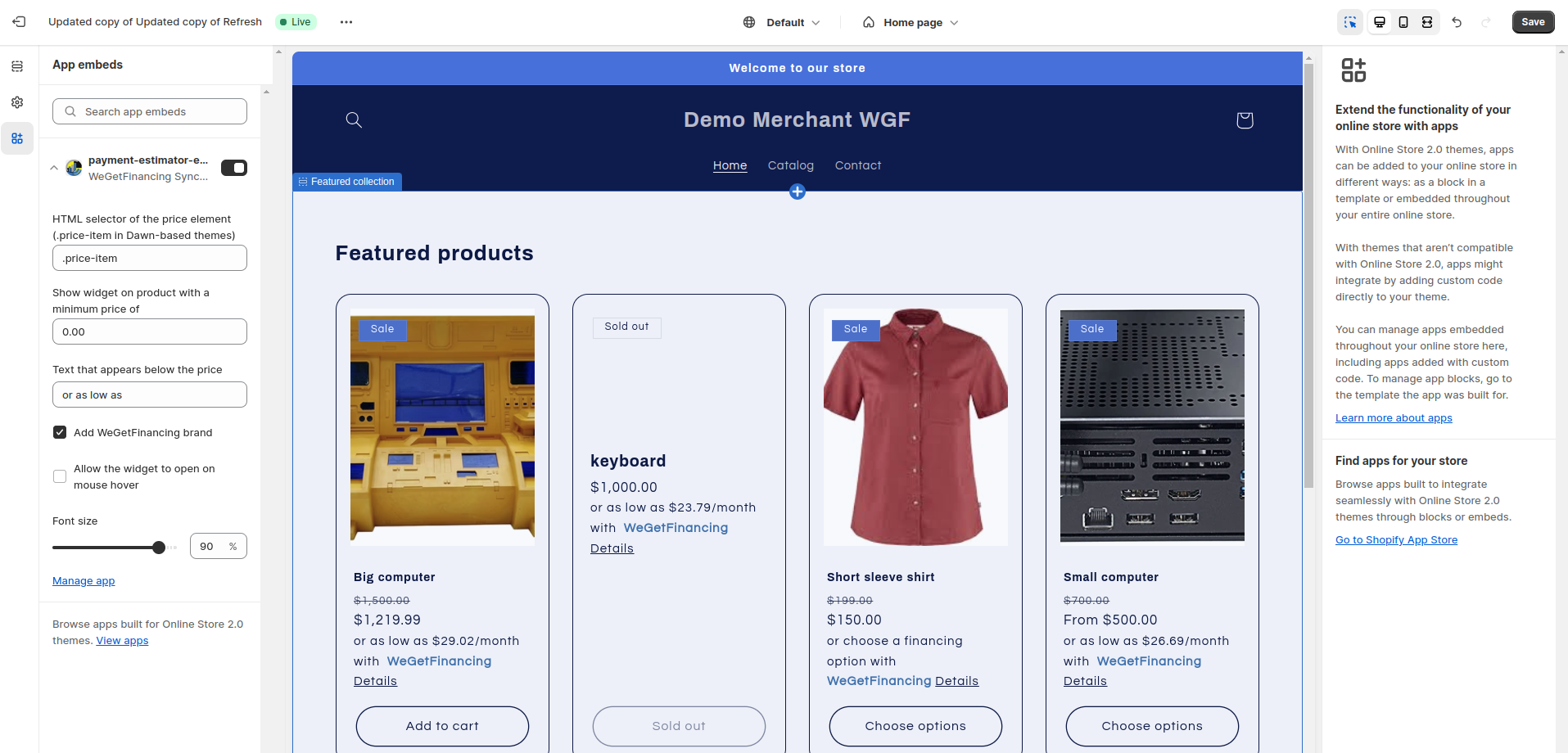
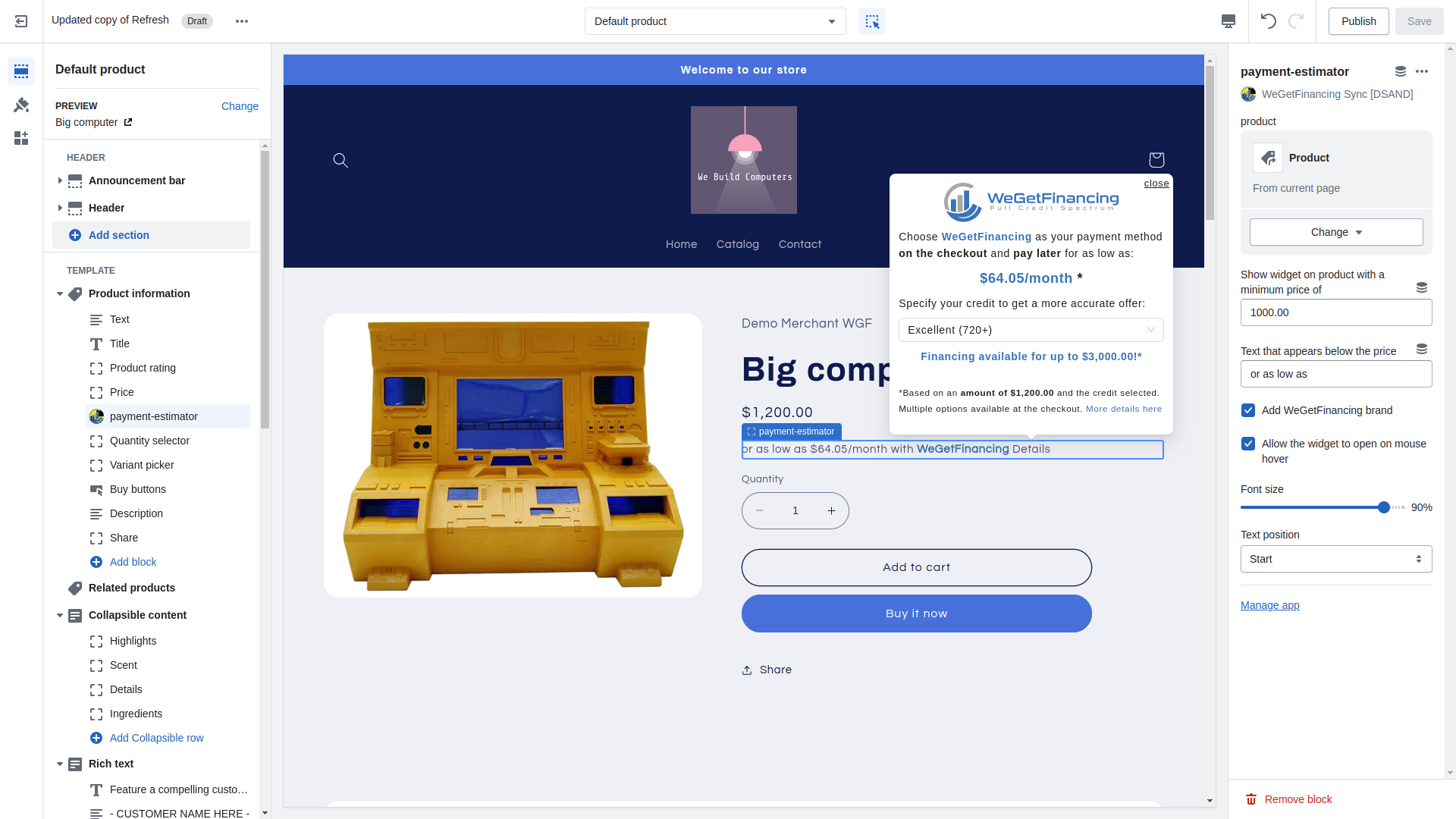
- In the configuration pane, you can easily configure the PPE widget.
- In the App embeds widget settings, you can set the HTML selector of the price element. It is the class “.price-item” by default as this is the price selector in Shopify's Dawn-based themes.

- You can set the minimum product price to show the widget. In our case the minimum price is $1000, which means that it will appear on products with a price of $1000 or higher.

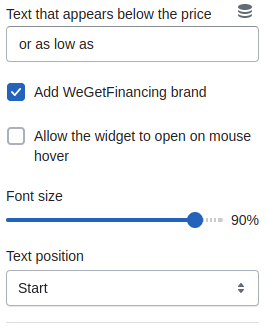
- You can customize the widget look by changing the text, the position (positionning is not available in the home or collection pages) of the block and show or hide the WeGetFinaning brand.
 |
 |
- You can also enable the opening of the widget on mouse hover by checking the “Allow the widget to open on mouse over” checkbox.
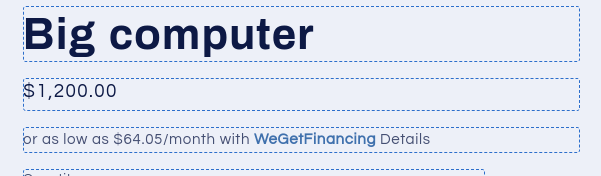
- Here’s how the widget will appear.

- When “Details” is clicked it will open the widget popover. There, the customer can select their fico to get a better estimation of their monthly payment.
¶ 5. Remember to save your updates
- To save all your updates click on the green “Save” button at the top right corner of the window.
¶ 6. Removing the widget
- To remove the widget from a page, click on “Remove block” at the bottom of the configuration pane.

- Uninstalling the app will completely remove the widget from the store.